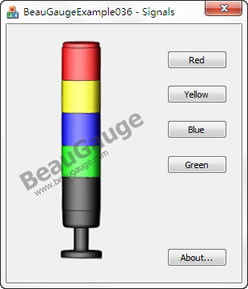
Example: Create Signal Control

1. To create a Signal Control as shown above, we need to prepare some pictures.
2. Utilize Image Process Software (likes Photoshop) to make 2 pictures for light off and light on, then cut out the part of light and save each of these as a separate picture. Currently, Designer support several of common picture format, e.g. jpg, png, gif etc.

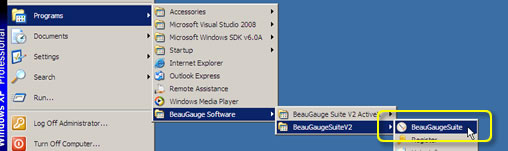
3. Run the Designer.

4. After Designer startup, enter "Design" and clear the template.

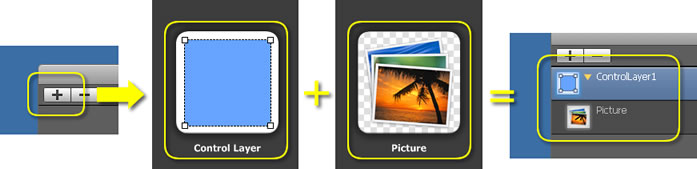
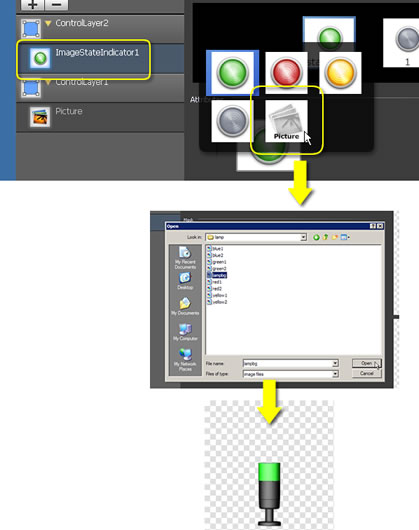
5. Click "+" button, add "ControlLayer" Component and "Picture" Component.

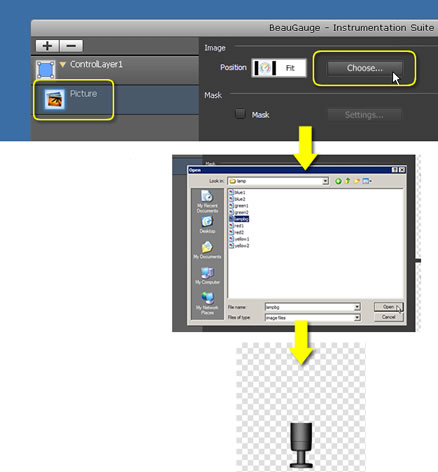
6. Select "Picture" Component, Click "Choose" button to add picture.

7. Add another "ControlLayer", and an "Image State Indicator" Component.

8. As following shown, select "green1.png" and "green2.png" that saved in step 2. Adjust and align them to suitable position.

9. Repeat steps 5 to 8, add another 3 Indicators.

10. Finally, this Sample presents as following.